Multi-Platform Video Sharing
Project Overview
Goal
Develop an end-to-end sharing strategy that encompasses a wide range of video types and destinations, fostering seamless self-expression and communication between friends, family, and communities.
Scope
The project's scope required close collaboration with various teams responsible for different video formats and destinations. The complexity of the task lay in understanding and integrating the unique features and requirements of each video format, such as Live, Gaming, User-generated, and Facebook Originals, as well as the multiple internal and external destinations. My role demanded a deep understanding of the intricacies of these video formats and platforms, as well as the ability to effectively liaise and collaborate with each team involved.
Timeline
Sep. 2020 – Nov. 2020
Role
I crafted the vision, strategy, and developed the phased and milestone-based approach to build the end-to-end sharing experience.
Problem
Context
The challenge was to help a product designer develop an end-to-end strategy for sharing Facebook content beyond the platform. As Facebook's first venture into content sharing outside its ecosystem, we needed to create a holistic strategy that simplified the numerous video sharesheets into a more streamlined system.
Challenges
As the design leader, I faced several challenges:
Completing the project within a two-month timeframe, as it was vital for the organization's roadmaps.
Rapidly assembling a team and conducting research.
Quickly organizing a multi-team sprint with PMs and engineering partners.
Ambitiously driving innovation and user satisfaction.
Stakeholders
Director of Product for Facebook Video
Design Director for Facebook Video
Product Marketing
Core Product teams (ENG, PM)
Legal
Partnerships
Research & Discovery
User Research
Our user research uncovered several insights, which we leveraged to inform our design process. We found four key elements determining the destination of shared content: content type, content origin, sharing motivation, and audience. We discovered that the origin of content often influences where users (re)share content, with 1:1 resharing being dependent on recipient preference. Users also tend to share content to utilize other platforms' capabilities. We identified seven distinct motivations for sharing, which impacted the desired audience. Furthermore, our research showed that users value low-friction sharing and that only 3.5% of users who land on a shared video reshare it.
Response
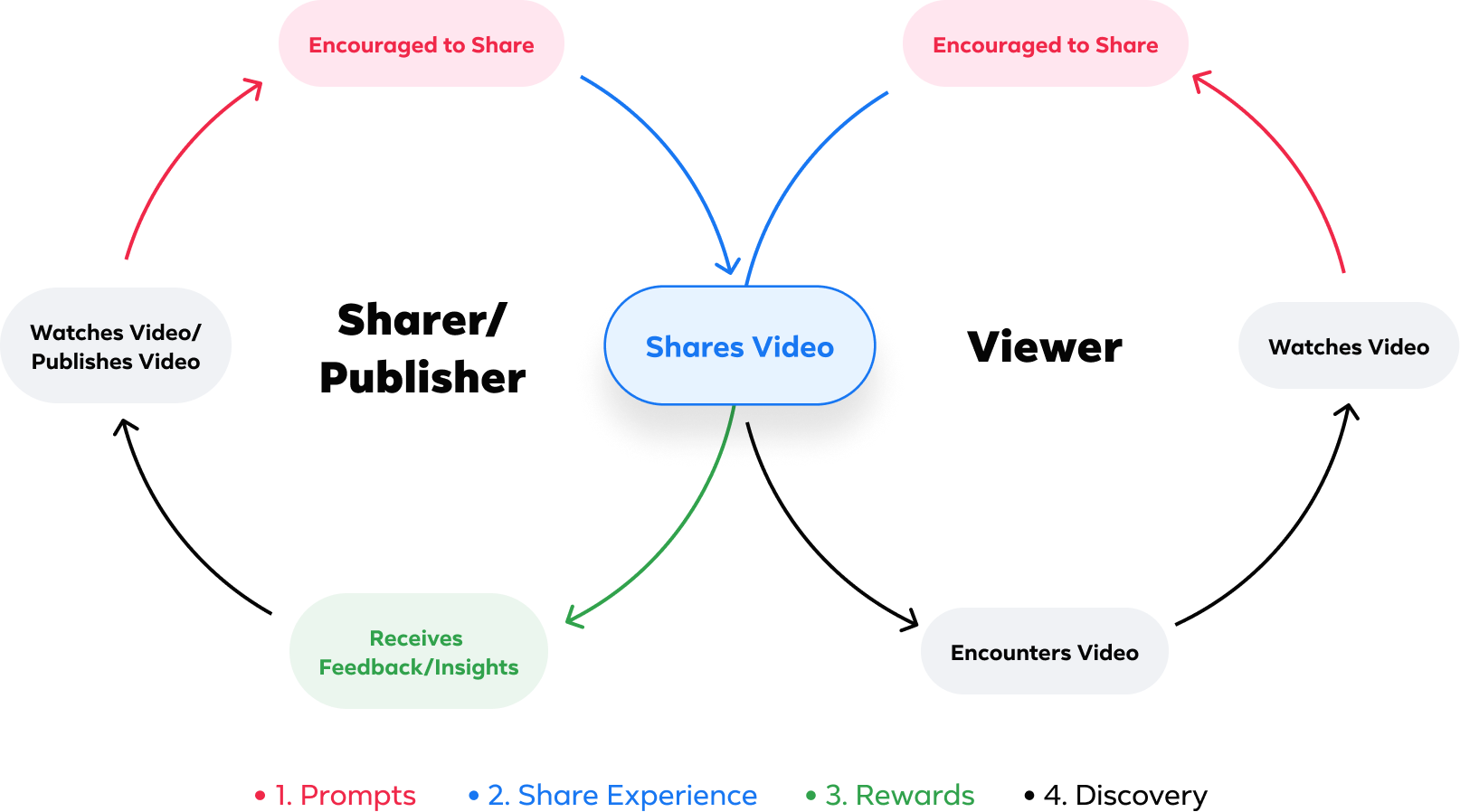
Inspired by the insights from user research, we adopted Nir Eyal's Hooked Model to encourage a habit of sharing and address the reshare problem, ultimately creating an easy-to-understand product strategy. The model consists of four stages: prompts, share experience, rewards, and discovery. We divided the sharing journey into two paths: sharers and viewers/recipients. The sharer's journey includes watching/publishing a video (discovery), being encouraged to share (trigger), sharing the video (action), and receiving feedback/insights (reward). The viewer's journey involves encountering a video (discovery), watching the video (discovery), being encouraged to share (trigger), and sharing the video (action).
Design Process
Hypothesis
We believe empowering people to quickly, easily and consistently share videos to anyone on any platform is needed for self-expression and conversation with your friends, family, and community.
KPIs
Shares
Reshares
Watch Time
Ideation
During the ideation phase, we brainstormed various concepts based on the insights from user research and the Hooked Model. I facilitated discussions and encouraged the team to explore innovative ideas that would address the users' needs and motivations for sharing.
Sketching/Wireframing
Each team sketched out different concepts and wireframes to visualize the various ideas generated during the ideation phase. This step allowed us to explore multiple solutions and refine our approach before moving on to the prototyping phase.
Iterations
I iterated on the top ideas from the sketching/wireframing phase, refining the concepts and making adjustments based on feedback and further insights. This iterative process ensured our final solution was well-aligned with user needs and motivations.
Prototypes
I developed multiple prototypes to test different interaction models and verify core hypotheses and assumptions. These prototypes helped us gain a better understanding of user preferences and informed our final design decisions.
User Testing
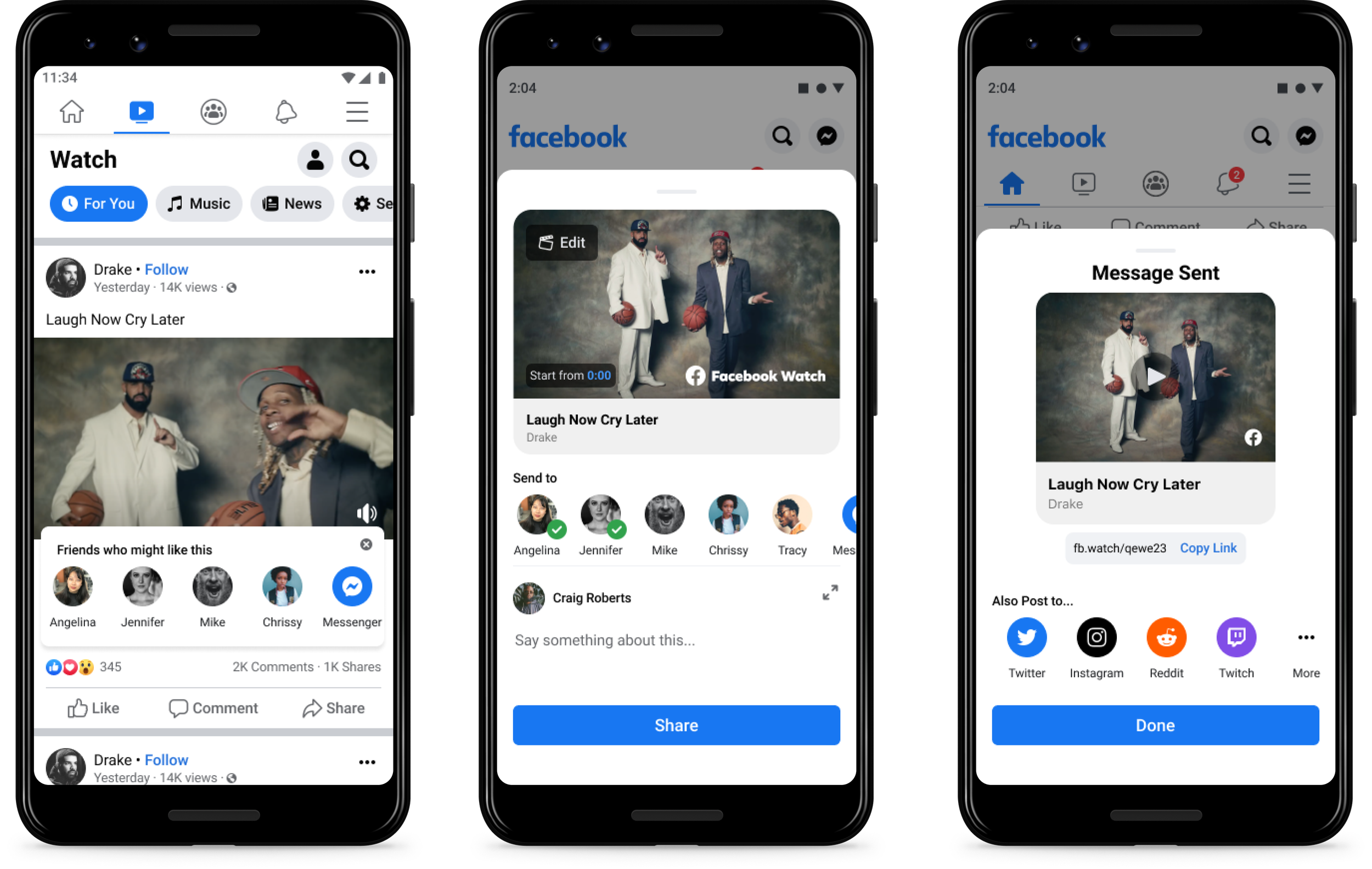
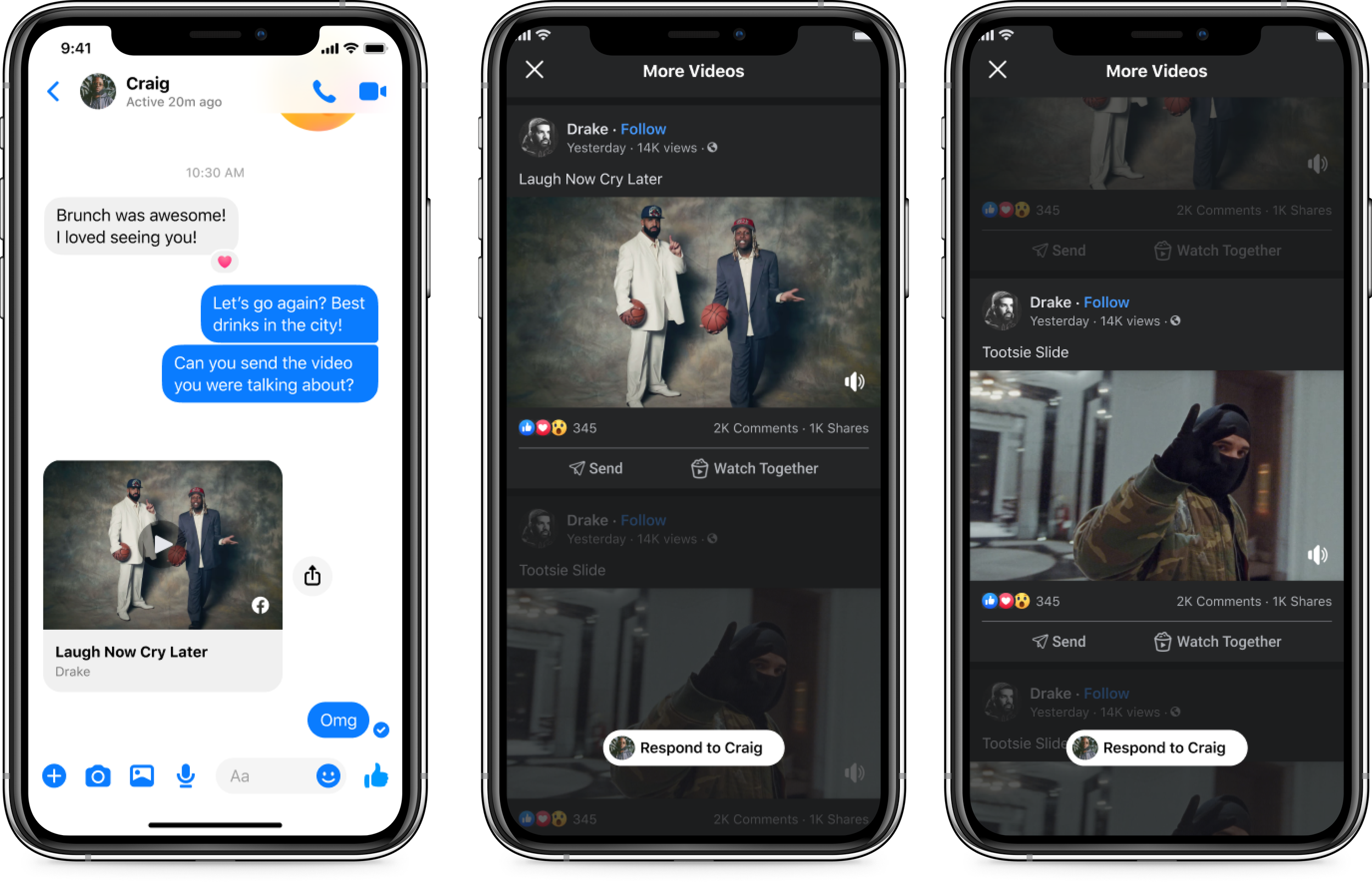
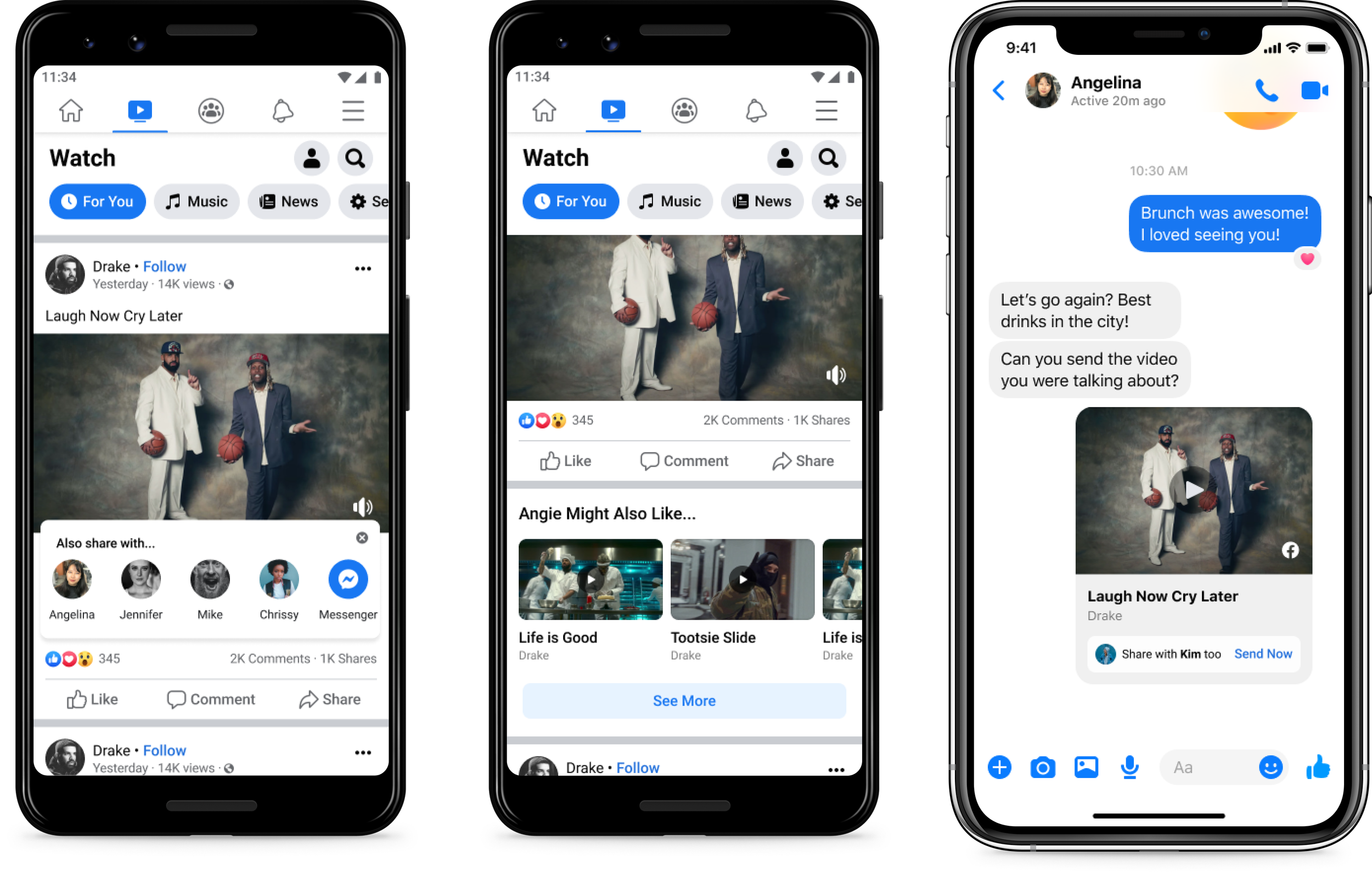
After developing our prototypes, we conducted extensive user testing and gathered crucial insights, such as users not being aware of sharing Facebook videos outside the platform, the preference for a clear and easy-to-use share sheet, the value of selecting a specific start time for videos, the positive reception of the Unity Feed concept, the importance of visible engagement metrics, and the openness to interacting with Facebook videos on other sites with clear communication of the interaction location. These insights helped shape our design direction and prioritize features that addressed user needs and preferences while facilitating an intuitive, satisfying sharing experience across platforms.
Final Solutions
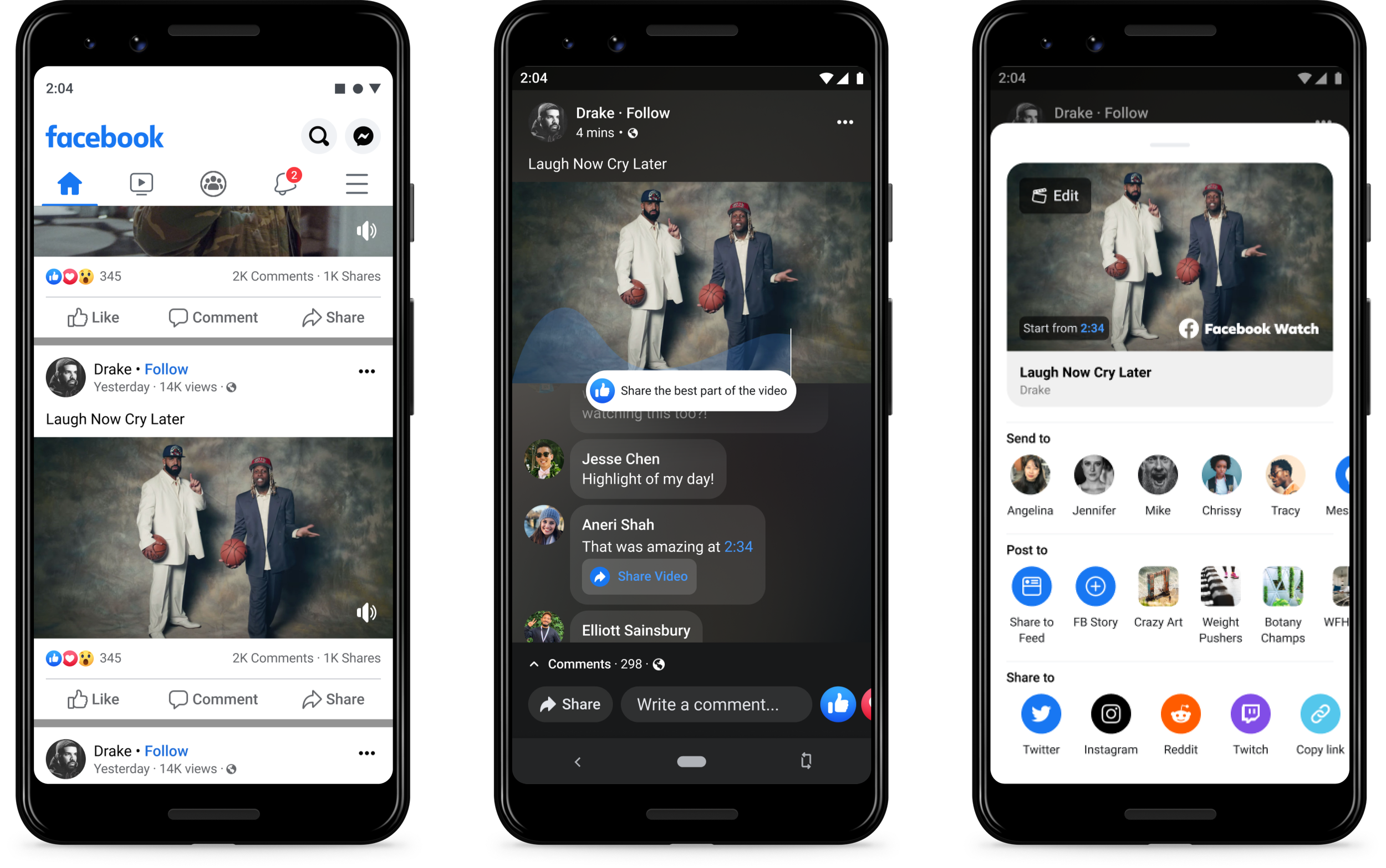
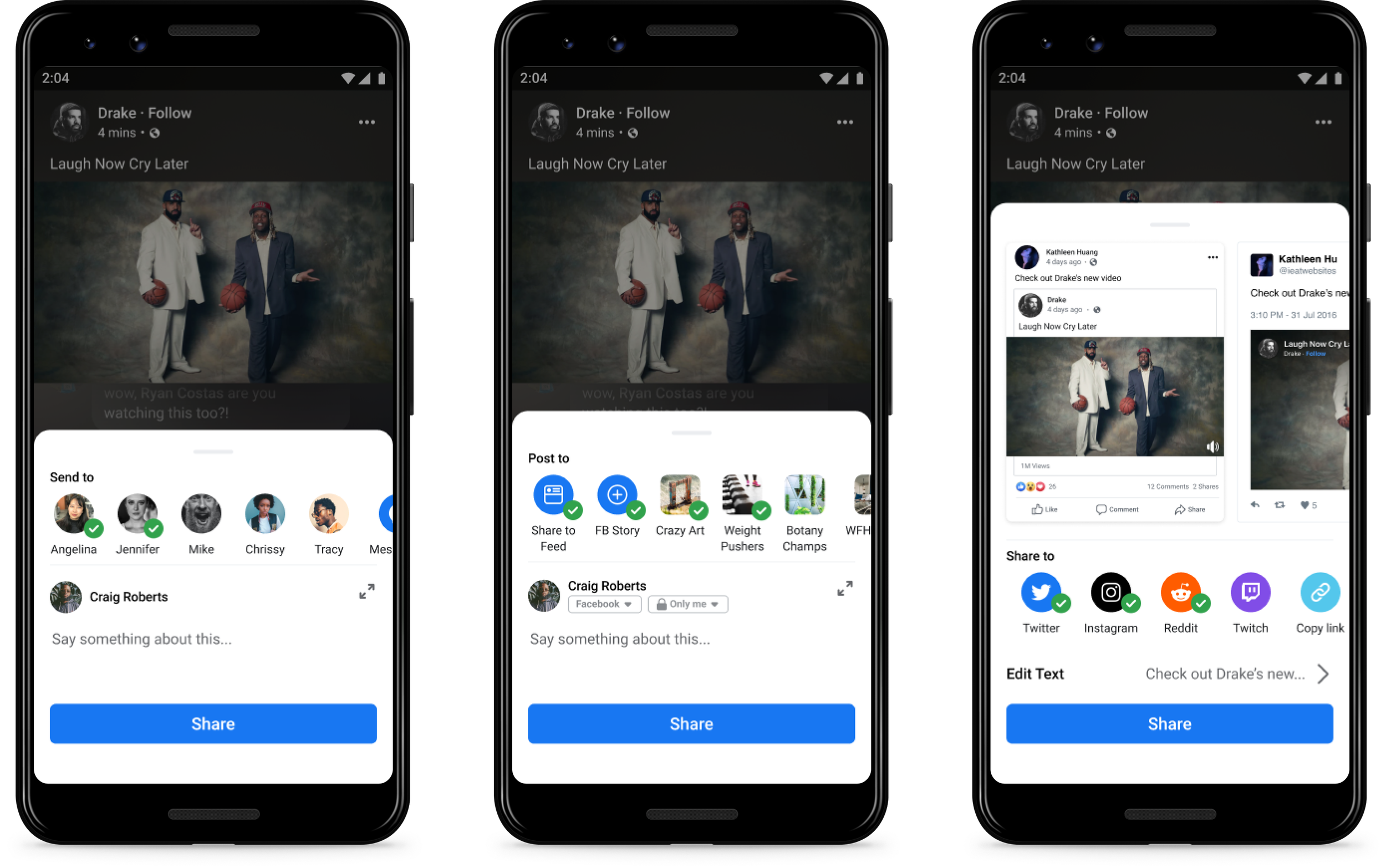
After user testing, I synthesized the insights to create a comprehensive end-to-end sharing strategy, from video publishing to receiving and viewing. Our final solution took into account the various challenges and intricacies of each video format and destination.
Results & Impact
Metrics
Although my task was to create product strategy and vision, I helped the team remain focused on tracking key metrics to measure the success of our design solutions. Metrics like the number of shares and reshares, watch time, and user engagement allowed us to gauge the effectiveness of our designs and make data-driven decisions. Continuous monitoring of these metrics enabled the teams to iterate and optimize our designs, ensuring that we met both user and business goals.
Lessons Learned
Throughout this project, I learned valuable lessons about leading while giving other designers ownership, the importance of rapid collaboration, and how to make a significant impact within a short timeframe. Additionally, I gained insights into user behavior, sharing motivations, and the challenges of creating a seamless cross-platform experience, which have enriched my understanding and will inform my approach to future projects.
Qualitative Feedback
We received positive qualitative feedback from various stakeholders, including leadership, who were impressed with the speed and quality of our work. Product managers appreciated the fully vetted strategy and design solutions we provided in time for roadmap planning. The original designer working on the project also felt included and equipped with the knowledge necessary to carry the project forward, demonstrating our ability to collaborate effectively and share ownership.
Leadership & Strategy
Collaboration
This project exemplifies my ability to collaborate effectively with various teams, including designers, product managers, and engineers from different stakeholder groups, all within a short timeframe. I understand the importance of fostering a collaborative environment and open communication channels to ensure that all perspectives are considered and that the final solution is well-rounded and meets the needs of all parties involved. The speed at which we were able to bring everyone together and achieve our goals highlights my capability to drive collaboration and deliver results under tight deadlines.
Strategy
During this project, I introduced the team to the Hooked Model by Nir Eyal, which shifted our strategic thinking from product features to user journeys. This new perspective enabled us to focus on creating a habit-forming experience that resonated with users and addressed their sharing motivations. My strategic approach is grounded in understanding user needs and behaviors and translating them into actionable design solutions.
Thought Leadership
Recognizing the need for a change in our design culture and the desire to be recognized as experts in the organization, I initiated an internal group called "Design Afterschool." This group aimed to foster critical design conversations, hosting design debates and live design challenges. The ongoing success of this group has contributed to a positive shift in our video design team's culture and showcases my ability to lead and inspire as a senior staff product designer.